
Just Follow Our Steps Carefully And Enjoy Our Tutorial. You Can Also Read Our Last Article About :
Just Follow This Steps:
- Sign up to any of the following site:
- Go To Blogger Dashboard
- Layout >> Add New HTML Widget
- Past Below Code In It And Click on Save
<!-------ArmanQuezon.blogspot.com beautiful blogger popup box ends------------> <style type="text/css"> * html
#ArmanQuezonstylepopupdiv { position:absolute; overflow:hidden;} #ArmmanQuezonstylepopupdiv { display:block; top:0px;
left:0px; width:100%; height:100%; position:fixed; background-color:none; margin:0; overflow-y:hidden;}
#ArmanQuezonstylepopup { background-color: #fff; overflow:none; overflow:hidden;} .ArmanQuezonstylepopup { width:390px;
overflow:hidden; height:430px; position:fixed; top:45%; left:50%; margin-top:-210px; margin-left:-200px; border: 10px solid
#999; padding: 20px;} </style> <!--[if lte IE 6]> <style type="text/css"> /*<![CDATA[*/ html {overflow-x:auto; overflow-
y:hidden;} /*]]>*/ </style> <![endif]--> <br />
<div id="ArmanQuezonstylepopupdiv">
<div class="ArmstonryQuezonstylepopup" id="ArmanQuezonstylepopup">
<center>
<h3 class="title">
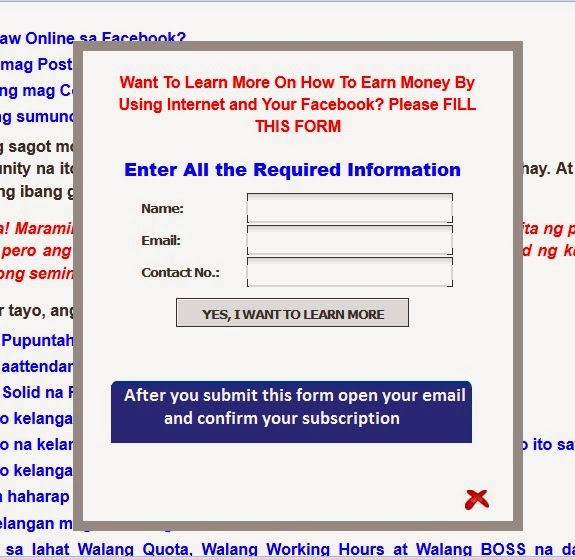
<span style="color: red;">Want To Learn More On How To Earn Money By Using Internet and Your Facebook? Please FILL THIS FORM </span></h3>
</center>
<span style="font-family: 'arial black', 'avant garde';"><b>
put here your HTML ListWire Web Form
<br />
<br />
<!-- Please don't remove credit --><span style="font-size:xx-small; color:#000; text-decoration:none;">Get this gadget at</span> <a target='_blank' style="font-size:xx-small; color:#3B78CD; text-decoration:none;" href="http://armanquezon.blogspot.com/2014/03/how-to-make-pop-up-to-blogger.html">ArmanQuezon.Blogspot.com</a>
<br />
<colorscheme=light&></colorscheme=light&></div></td></tr></tbody></table></b></span> <div style=" float:right; margin-left:0px; font-size:9px; cursor:pointer;" >
<a style=" font-size:9px; color:#3B78CD; text-decoration:none;" onmouseup="document.getElementById
('ArmanQuezonstylepopupdiv') .style.display='none'"> <img src="https://lh6.googleusercontent.com/-BTm-WAqkztI/Ua9pgU-
16fI/AAAAAAAABEs/valx8qUqNV4/h120/exit.png"/> </a> </div> </div> </div>
<!-------ArmanQuezon.blogspot.com beautiful blogger popup box ends------------>
Just replace the color blue with your HTML ListWire Autoresponder and Enjoy Our Tutorial Please Like Us And Follow Us On Google+ And Subscribe Also.
If You Get Problem With It our Can't understand Our Process Then Comment Here Without Tension And Enjoy Our Blog Article.
How To Make Pop Up To Blogger
 Reviewed by Keyzone
on
1:10 AM
Rating:
Reviewed by Keyzone
on
1:10 AM
Rating:
 Reviewed by Keyzone
on
1:10 AM
Rating:
Reviewed by Keyzone
on
1:10 AM
Rating:









No comments: